Developing a dynamic digital experience to match industry-leading solar company offer
Raptor Maps approached us seeking assistance in enhancing its digital presence. The climate tech company was dissatisfied with its existing digital experience and wanted a web design that not only showcased its cutting-edge software but also facilitated its growth within the solar industry.
The project brought about various challenges, including a brand-new CMS — Framer — and a tight time frame of just 2.5 months from start to finish. Spoiler alert: our development expertise shone through, enabling us to successfully navigate and overcome any limitations posed by Framer’s front-end-based system, meet our delivery deadline, and exceed client expectations.
Our services
Images carousel

Cutting-edge solutions across the entire solar lifecycle
Raptor Maps is a US-based SaaS company on a mission to empower solar energy asset owners by offering tools that facilitate performance analysis, issue detection and resolution on solar farms, and automation of historically cumbersome processes while providing downstream workflow tools for enhanced efficiency in both administrative and in-field operations.


Leveraging an iterative feedback loop toward scalability
In our collaborative journey, we supported Raptor Maps every step of the way, ensuring to deliver an uplifted digital experience that met the expectations and needs for scalable success.
-
Strategic Support:
By identifying Raptor Maps’ website objectives and desired user actions, mapping out target audiences, assessing the current website’s strengths and weaknesses, and evaluating its competitors, we supported the client in enhancing its scaling strategy.
-
IA Workshop:
By reviewing Raptor Maps’ goals and user needs, we crafted a future-proof website navigation in alignment with its evolving objectives and audience.
-
User-Centric UX:
We transformed our insights into visual blueprints through wireframes, providing a clear layout and structure to guide the development process.
-
Iterative Testing:
The wireframes served as the foundation for user testing, which allowed us to swiftly conceptualize and refine the design’s layout and functionality, ensuring it met user expectations.
-
Dynamic UI:
Through an iterative feedback loop, we fine-tuned Raptor Maps’ UI design, preserving its established brand identity while giving it a fresh and dynamic uplift to enhance growth and scalability opportunities.
-
Adaptive Development Work:
Although the project required more development work than the client anticipated, we successfully navigated Framer’s low-code interface and overcame any front-end limitations through custom-code pieces.
A sleek website prioritizing a seamless user experience, long-term adaptability and effective conversion
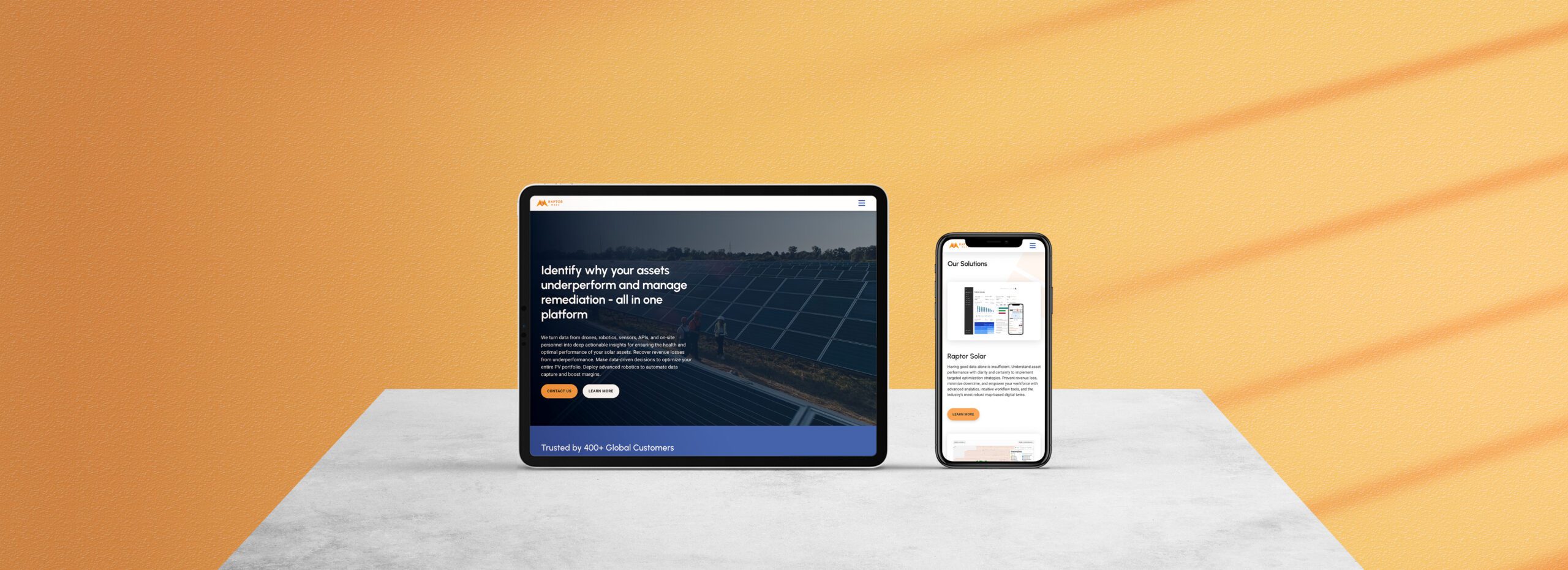
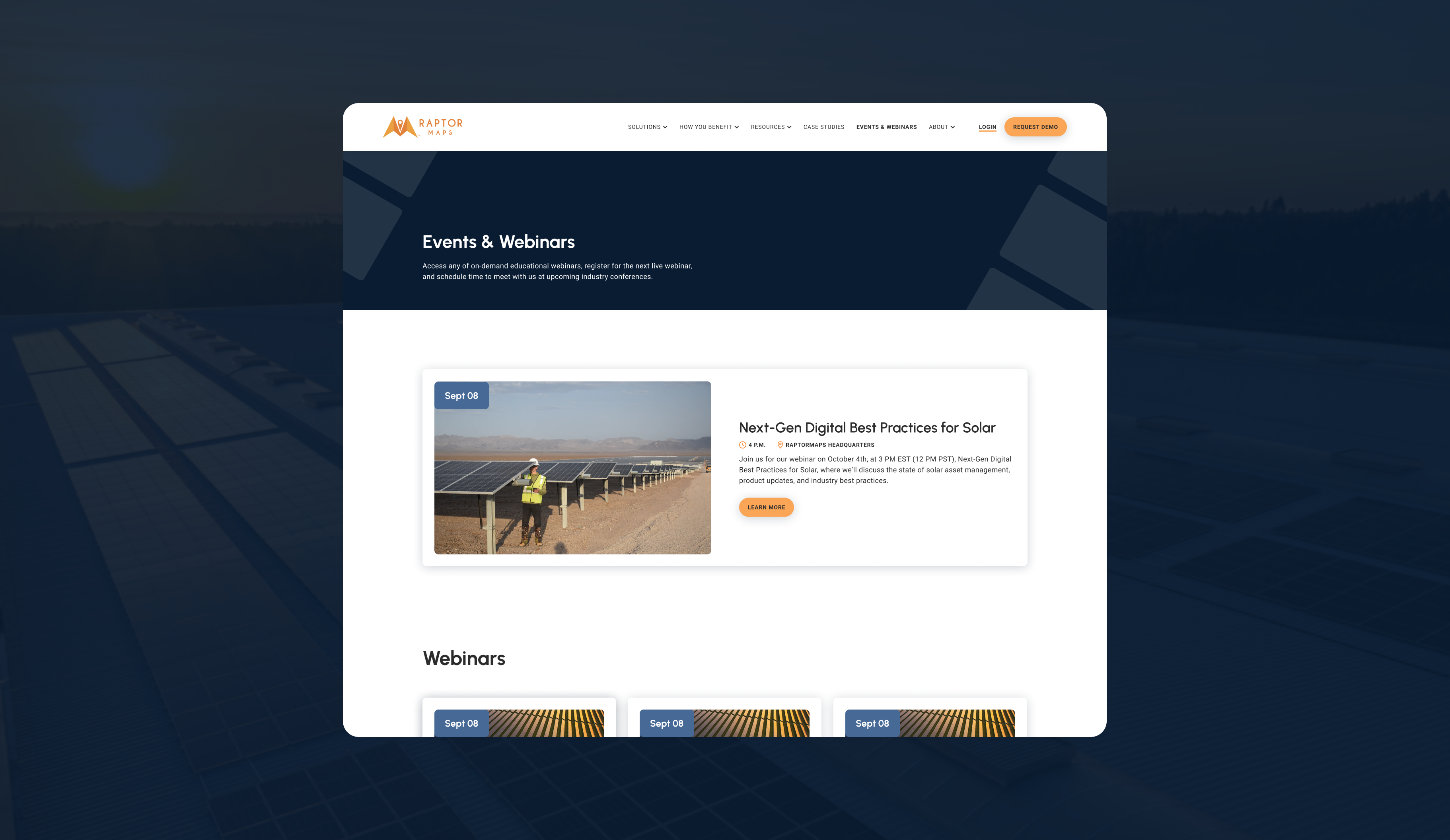
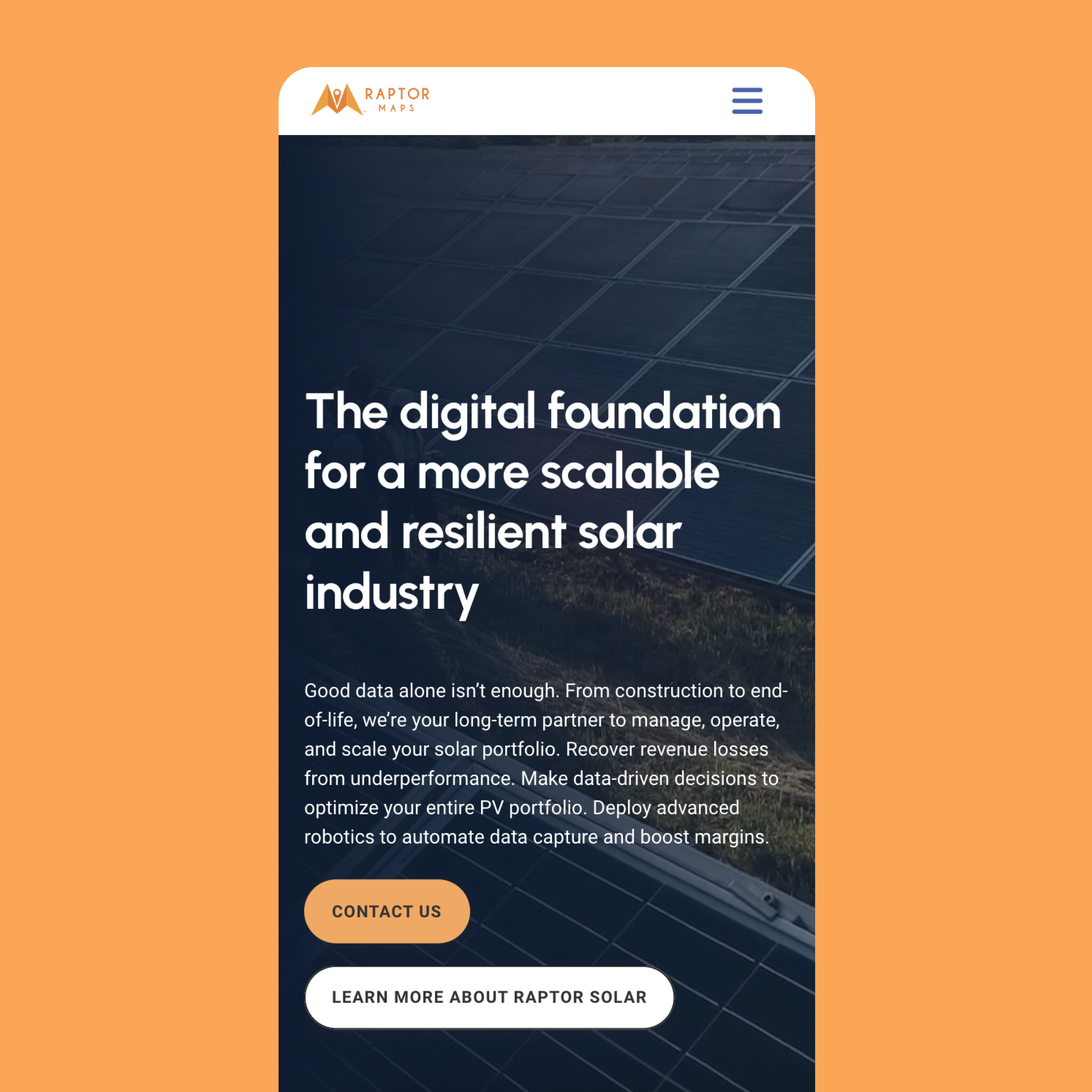
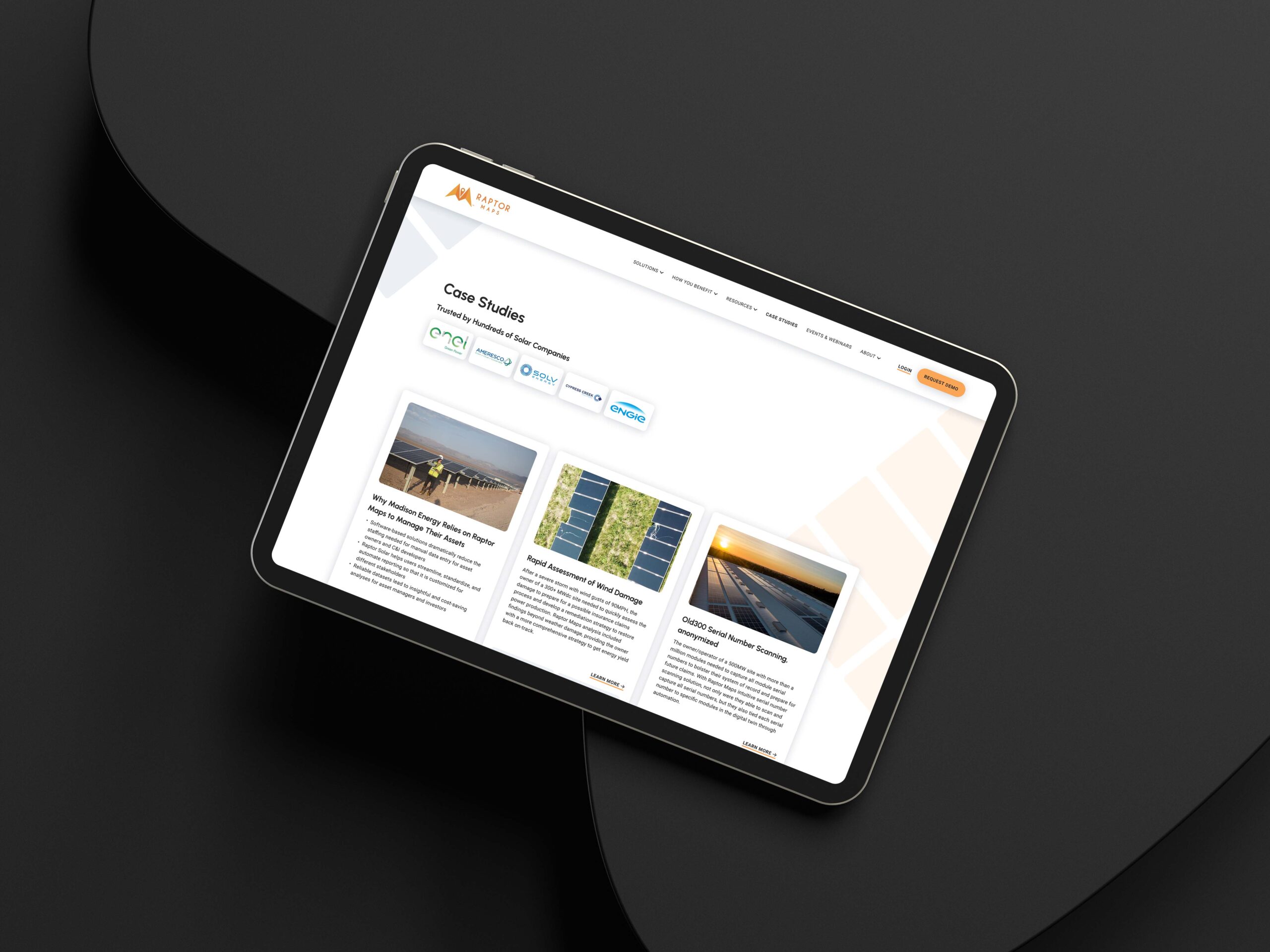
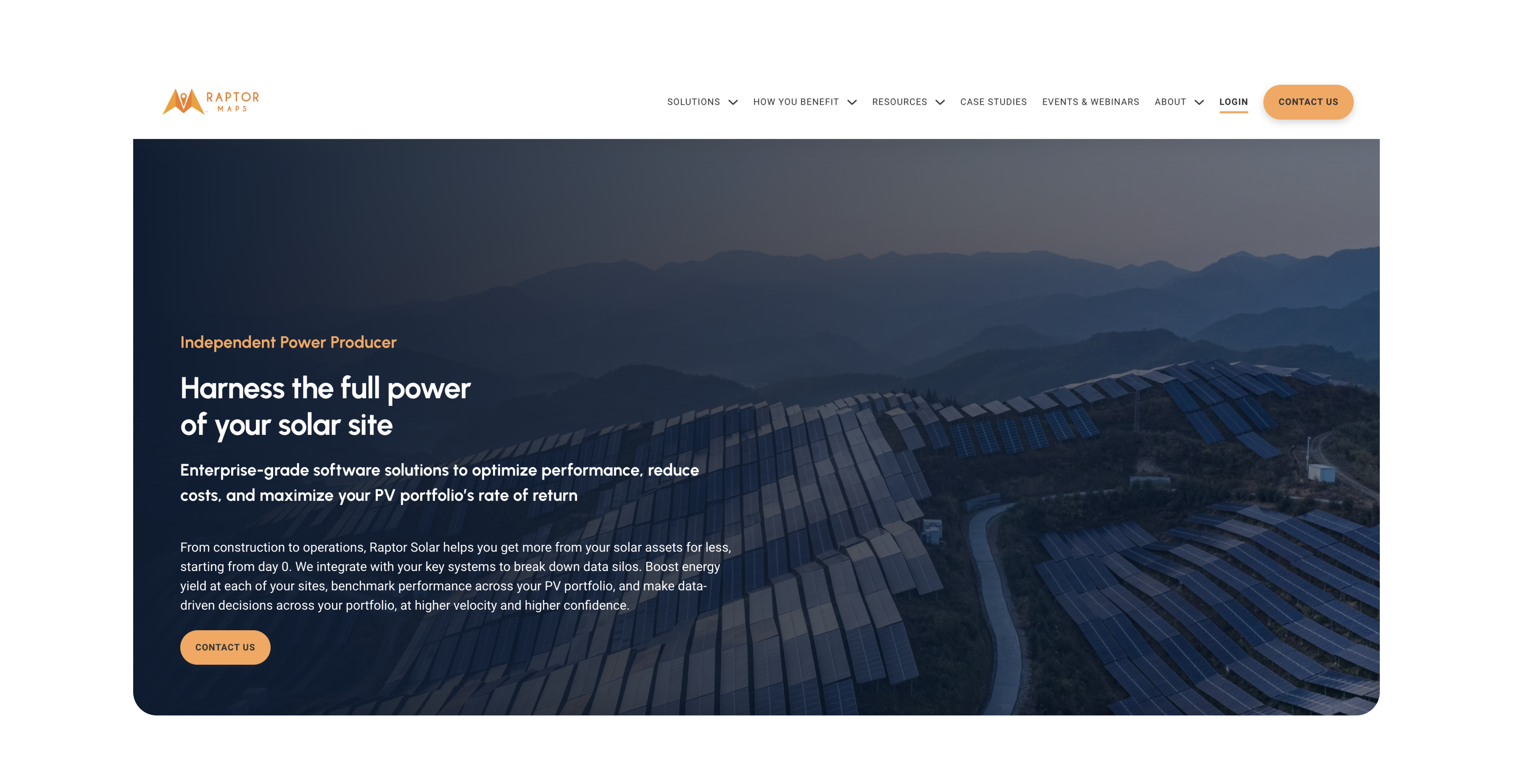
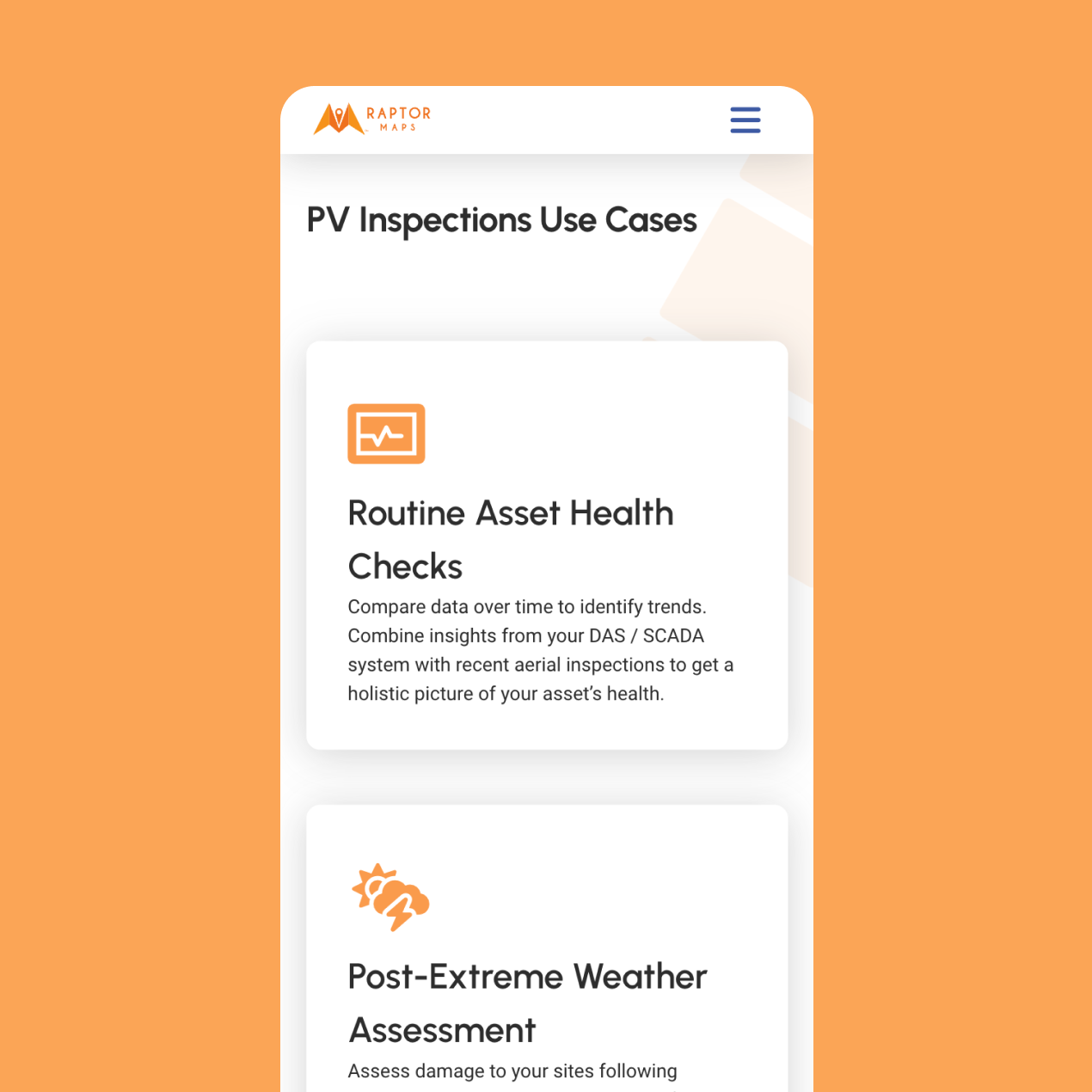
To meet the client’s expectations and align with their state-of-the-art solar management offerings, we crafted a top-notch digital experience. Our team designed a modern, sleek website that simplified Raptor Maps’ offerings through a seamless and intuitive user experience. By placing a strong emphasis on user-friendliness, we ensured that visitors could effortlessly access information about Raptor Maps’ products and services, ultimately enhancing the overall digital journey.
While enhancing the user experience, we also prioritized the long-term adaptability of Raptor Maps’ new website. We streamlined the webpage creation process by developing reusable and user-friendly templates, effectively reducing the time and effort required to launch new webpages. This enables Raptor Maps to agilely scale as their needs evolve.
But that’s not all. Beyond aesthetics and functionality, we placed a strong emphasis on driving conversions. How? By strategically incorporating demand generation elements at the core of the new website, we equipped the client with a powerful digital asset designed for effective conversion.



Struggling to keep up in your competitive industry?
Let us help you enhance your customer journey and drive your demand generation goals forward.
Images carousel

Striking a balance between Raptor Maps expectations and Framer's capabilities
A dynamic design and a well-structured digital journey can be pivotal in scaling climate tech solutions and accelerating lead generation. The newly designed website navigation for Raptor Maps is crucial for improving the user experience, making content more discoverable, and strengthening Raptor Maps’ online presence.
Regarding the website, Framer seemed like the perfect fit with its low-code capabilities. However, as we delved into this new CMS, it became evident that its front-end interface did not fully align with the client’s expectations for the final outcome.
One of the main challenges we encountered revolved around analytics. The client didn’t know that Framer offers its own analytics solution and doesn’t support Google-based analytics. Our development team took the initiative to build a custom-coded cookie bar to seamlessly integrate Google Analytics to meet the client’s specific requirements.
All in all, the use of Framer introduced a few unexpected twists and turns that hadn’t been on Raptor Maps’ initial roadmap. But here’s where our expertise as a design and strategy agency really shone through. Luckily, we had the in-house capabilities and expertise to provide the client with the necessary assistance and nail the assignment.



Schedule a call 20min
- Company intros
- Discuss needs
- Explain our vision and approach